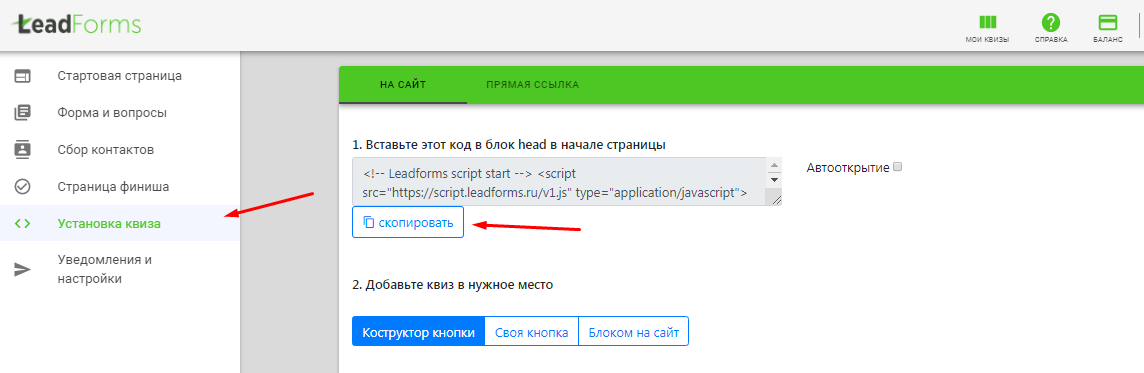
Скопируйте скрипт инициализации
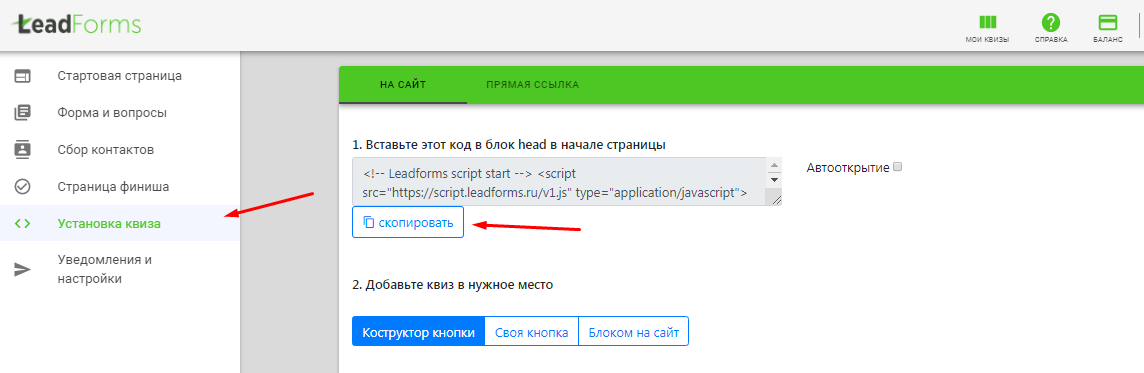
Скопируйте скрипт инициализации на странице «Установка квиза»

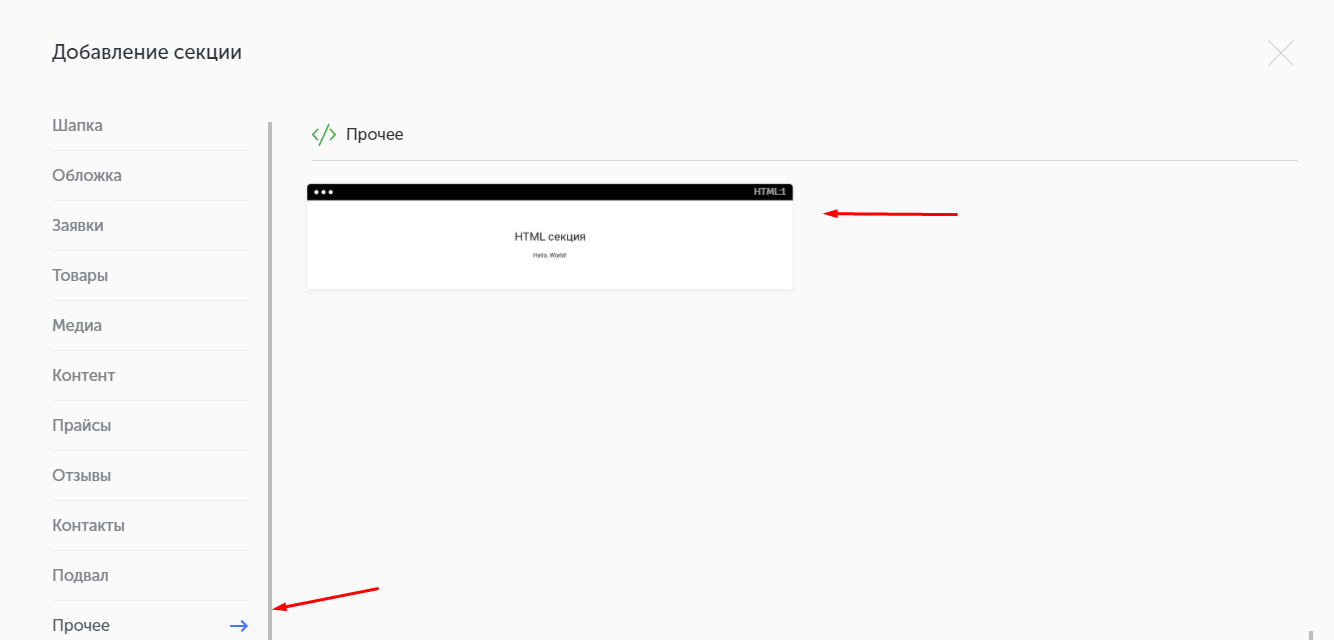
Добавьте новый html блок
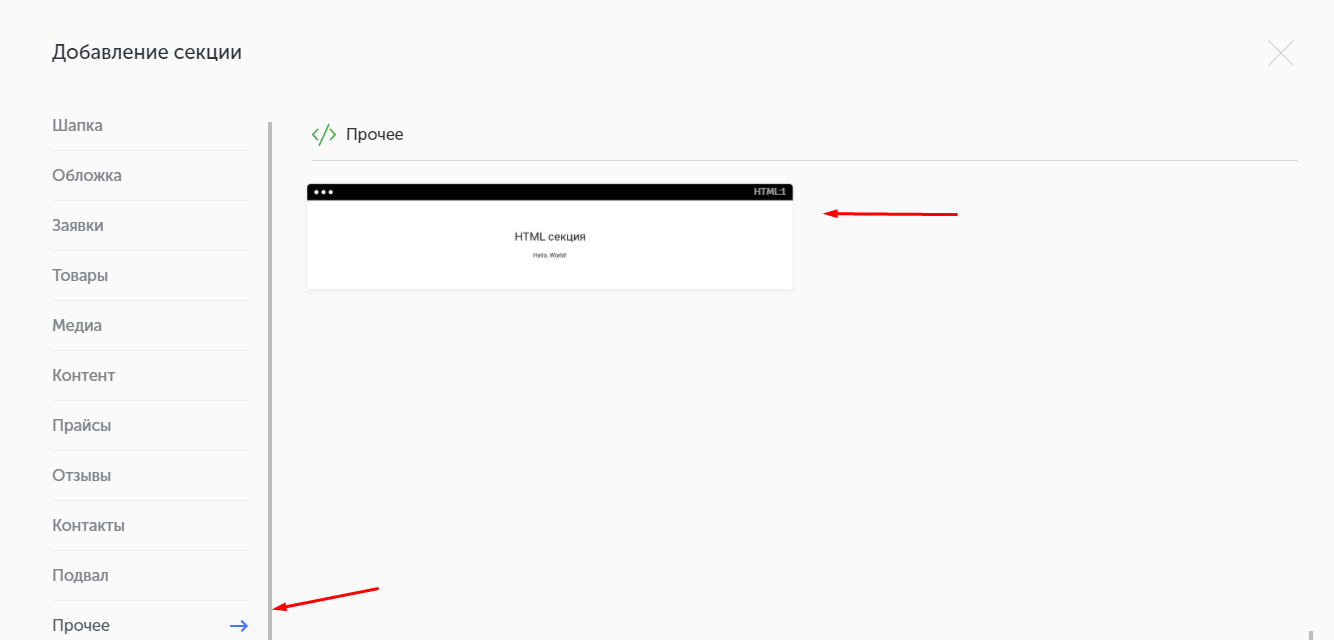
Перейдите в конструктор Flexbe и добавьте новый блок: «Прочее» → «HTML-секция» в место, где должна отображаться кнопка."

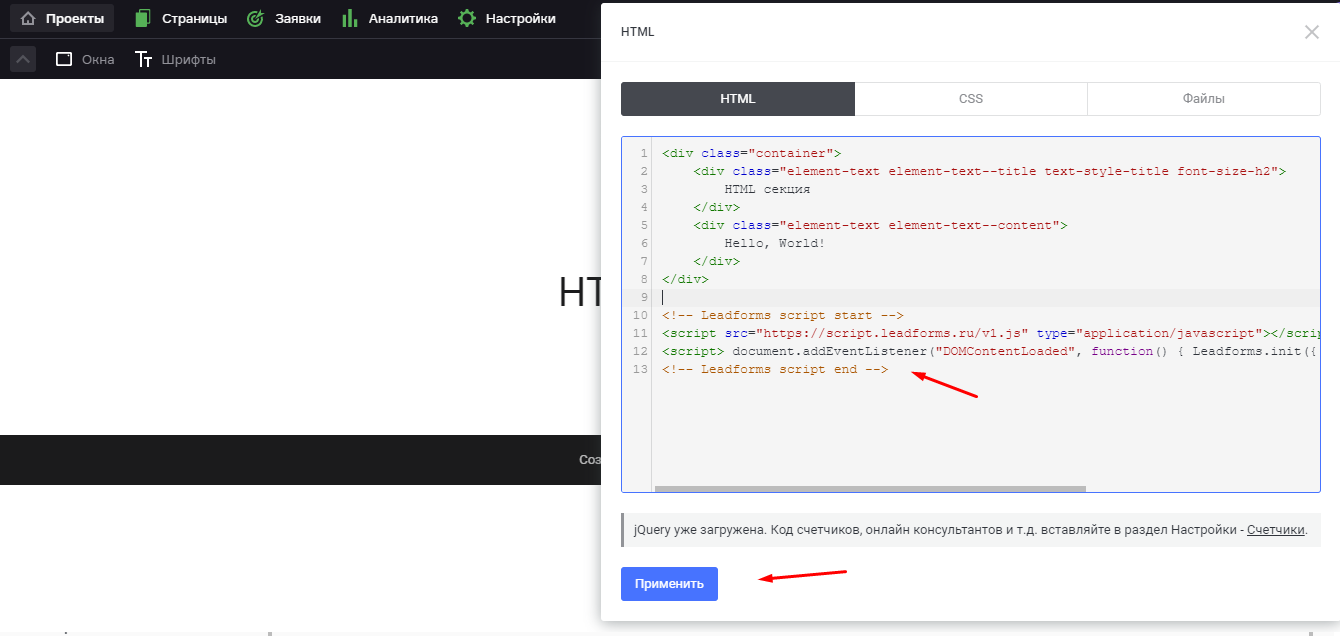
Вставьте скрипт инициализации
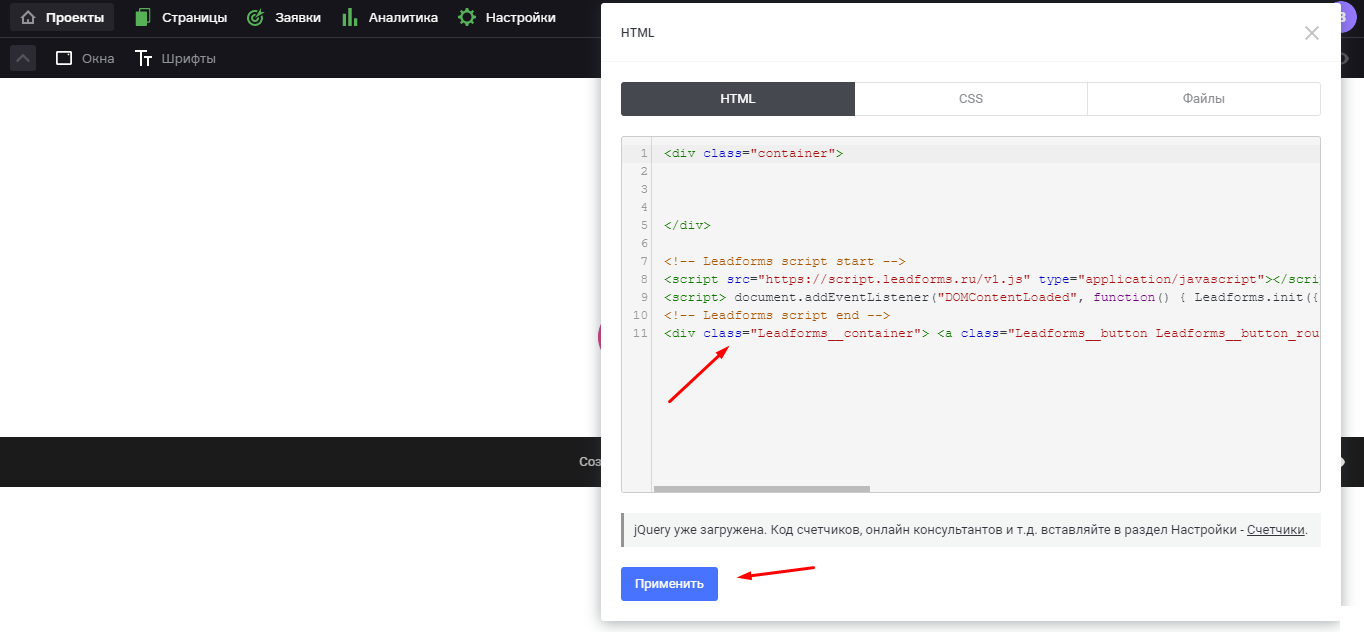
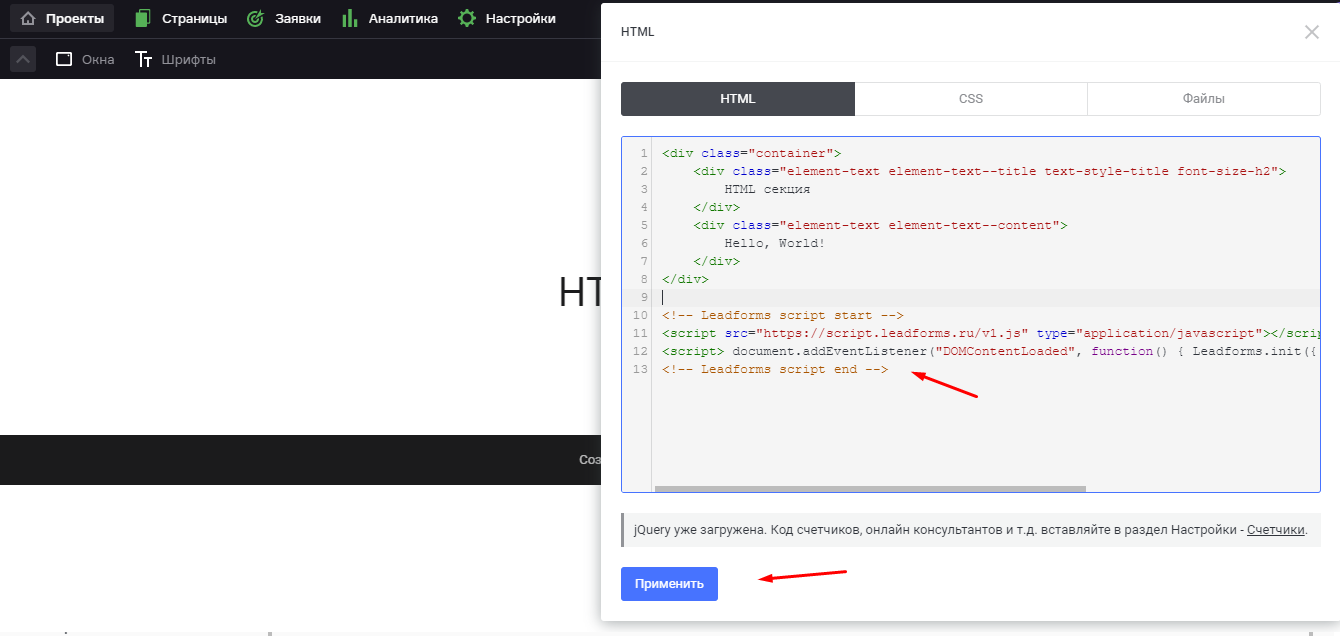
Перейдите к редактированию добавленного html блока и вставьте скопированный код.

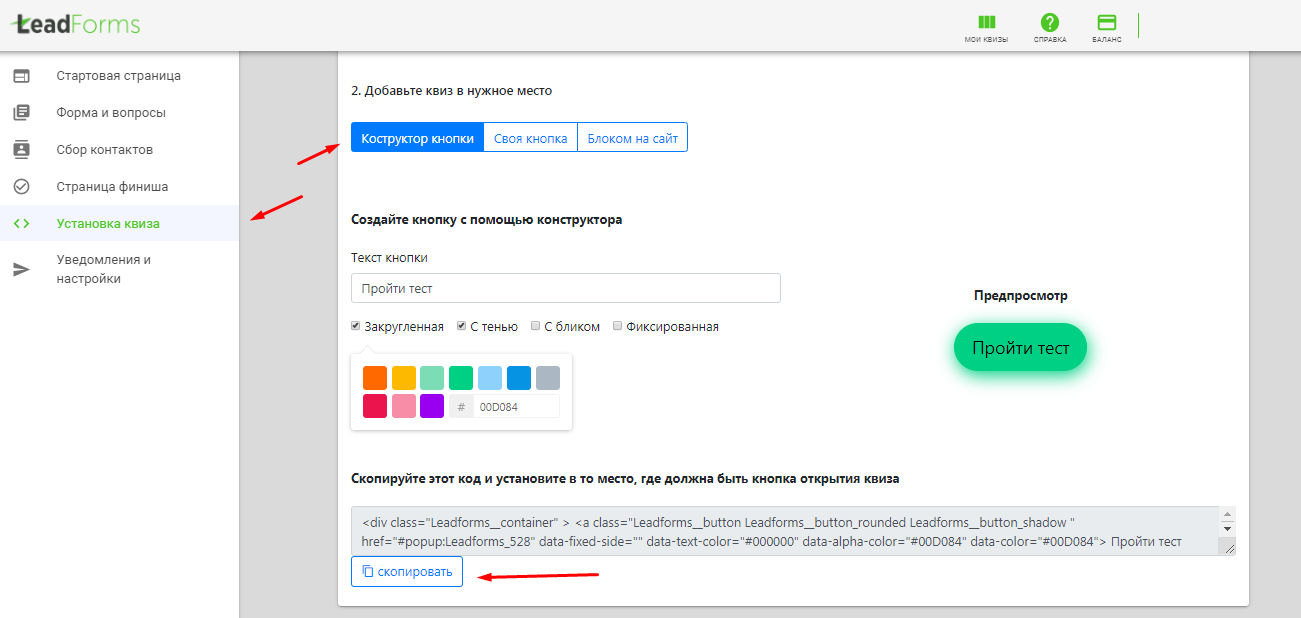
Скопируйте код кнопки из личного кабинета LeadForms
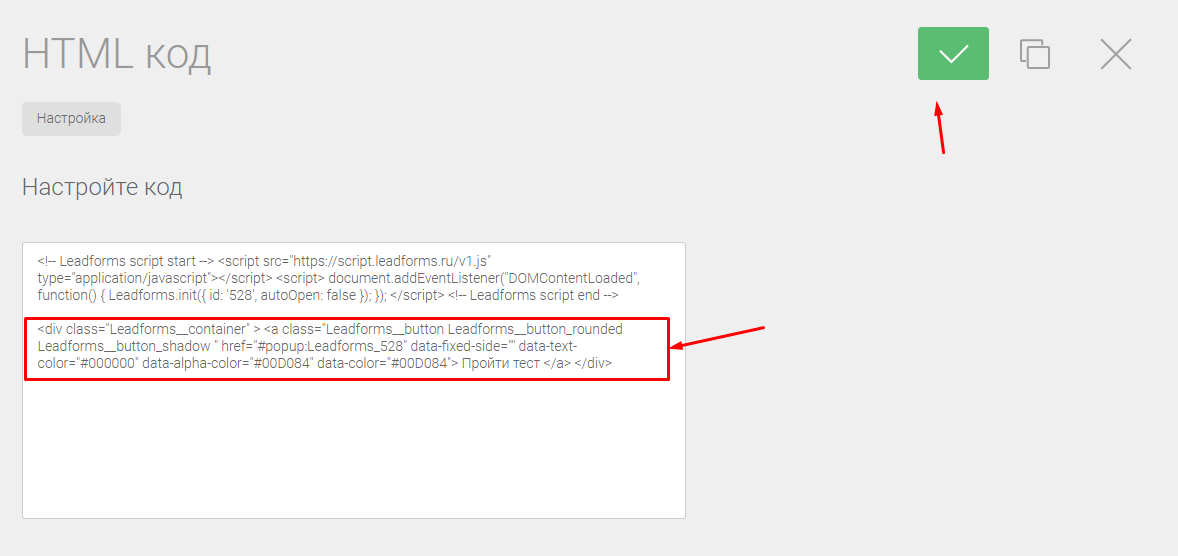
Перейдите к редактированию кнопки в разделе "Установка квиза", скопируйте код на странице редактора кнопки.

Вставьте код кнопки
Перейдите в конструктор Flexbe и в созданный блок «HTML» вставьте скопированный код после кода инициализации. Сохраните.

Сохраните или нажмите на предпросмотр
Квиз будет открываться при нажатии на кнопку

Рассмотрим вариант, если хотите использовать кнопку из конструктора flexbe
Скопируйте код инициализации
Скопируйте код инициализации на странице «Установка квиза».

Добавьте новый блок
Перейдите в конструктор Flexbe и добавьте новый блок: «Прочее» → «HTML-секция»

Вставьте скрипт инициализации
Перейдите к редактированию добавленного html блока и вставьте скопированный код.

Скопируйте ссылку кнопки
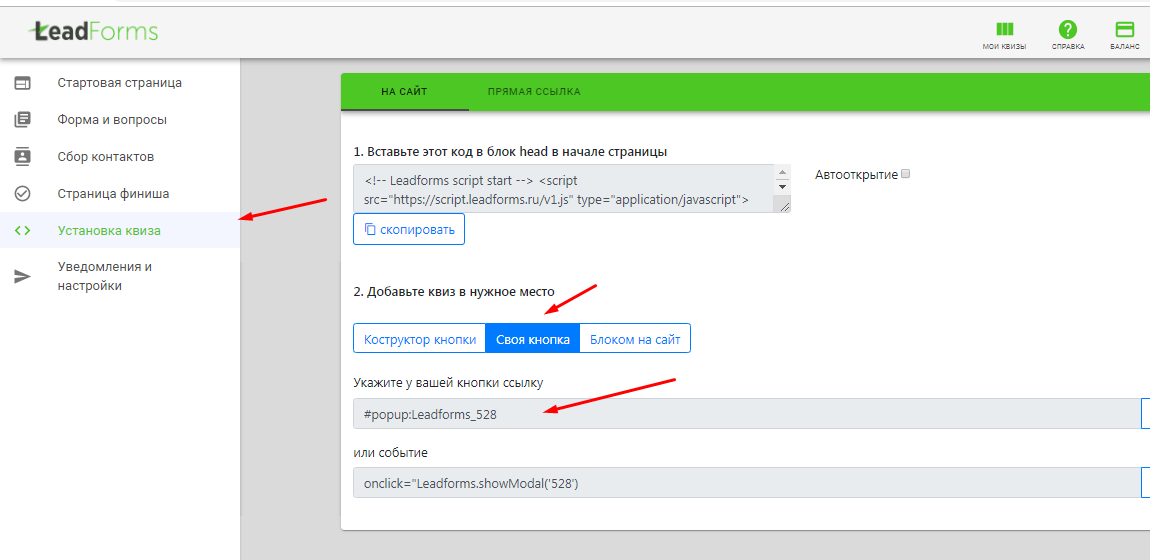
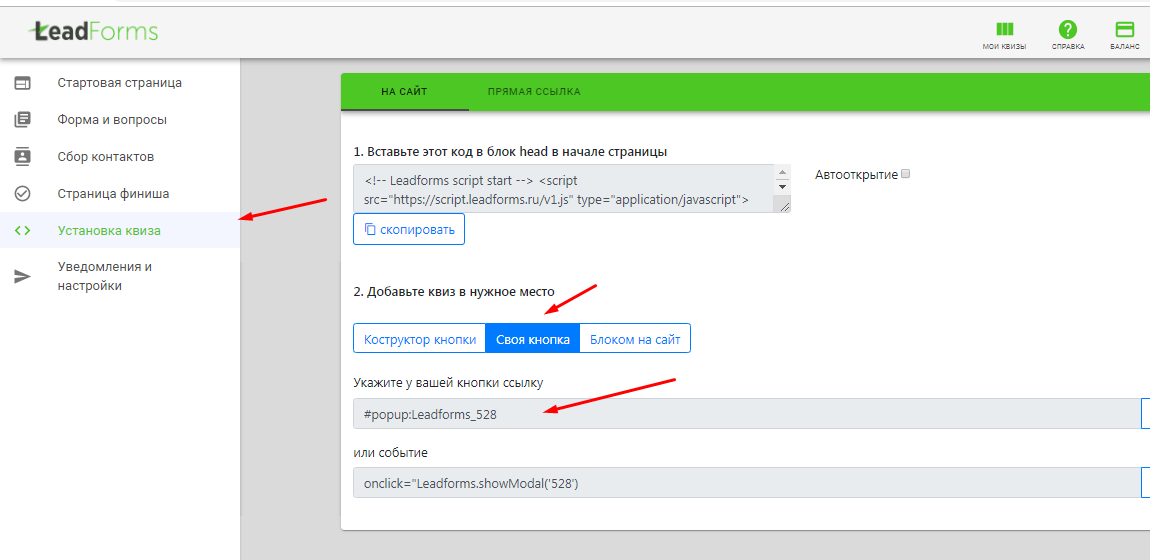
Перейдите на страницу «Установка квиза», откройте редактор кнопки. Во вкладке «своя кнопка» скопируйте ссылку. (Пример ссылки: #popup:Leadforms_528

Вставка кода кнопки
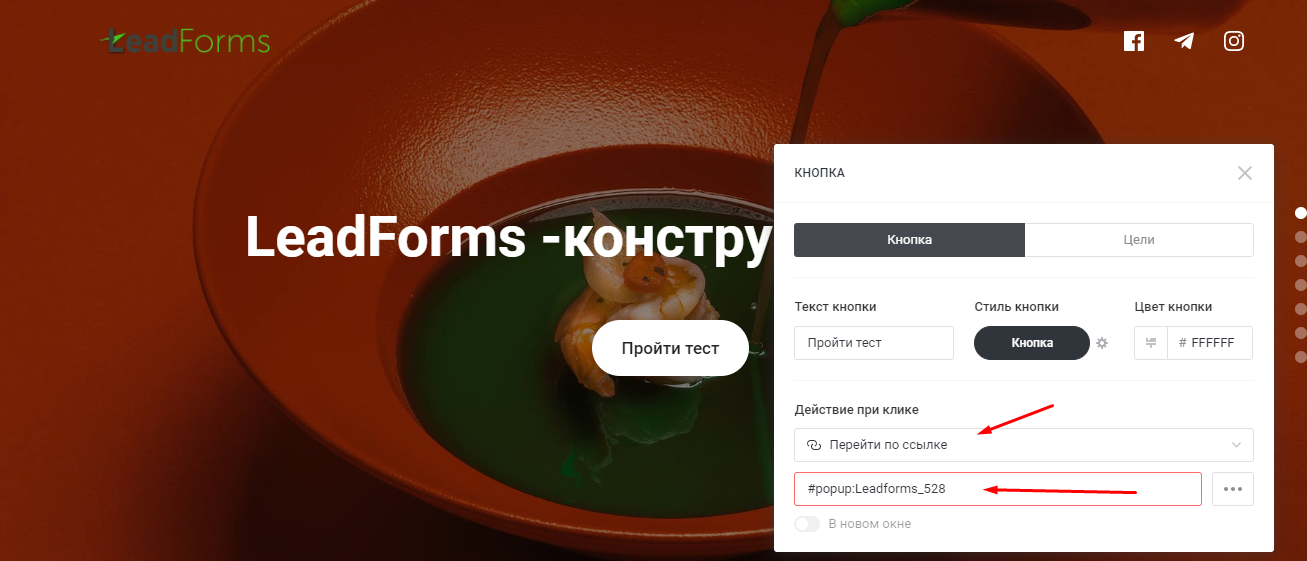
Перейдите к настройке кнопки Flexbe. В списке «Действие при клике» выберите «Перейти по ссылке» и вставьте скопированную ссылку для вызова квиза.(Пример ссылки: #popup:Leadforms_528)

Вставка кода кнопки
Перейдите к настройке кнопки Flexbe. В списке «Действие при клике» выберите «Перейти по ссылке» и вставьте скопированную ссылку для вызова квиза.(Пример ссылки: #popup:Leadforms_528)

Сохраните или нажмите на предпросмотр
Квиз будет открываться при нажатии на кнопку




 вконтакте
вконтакте